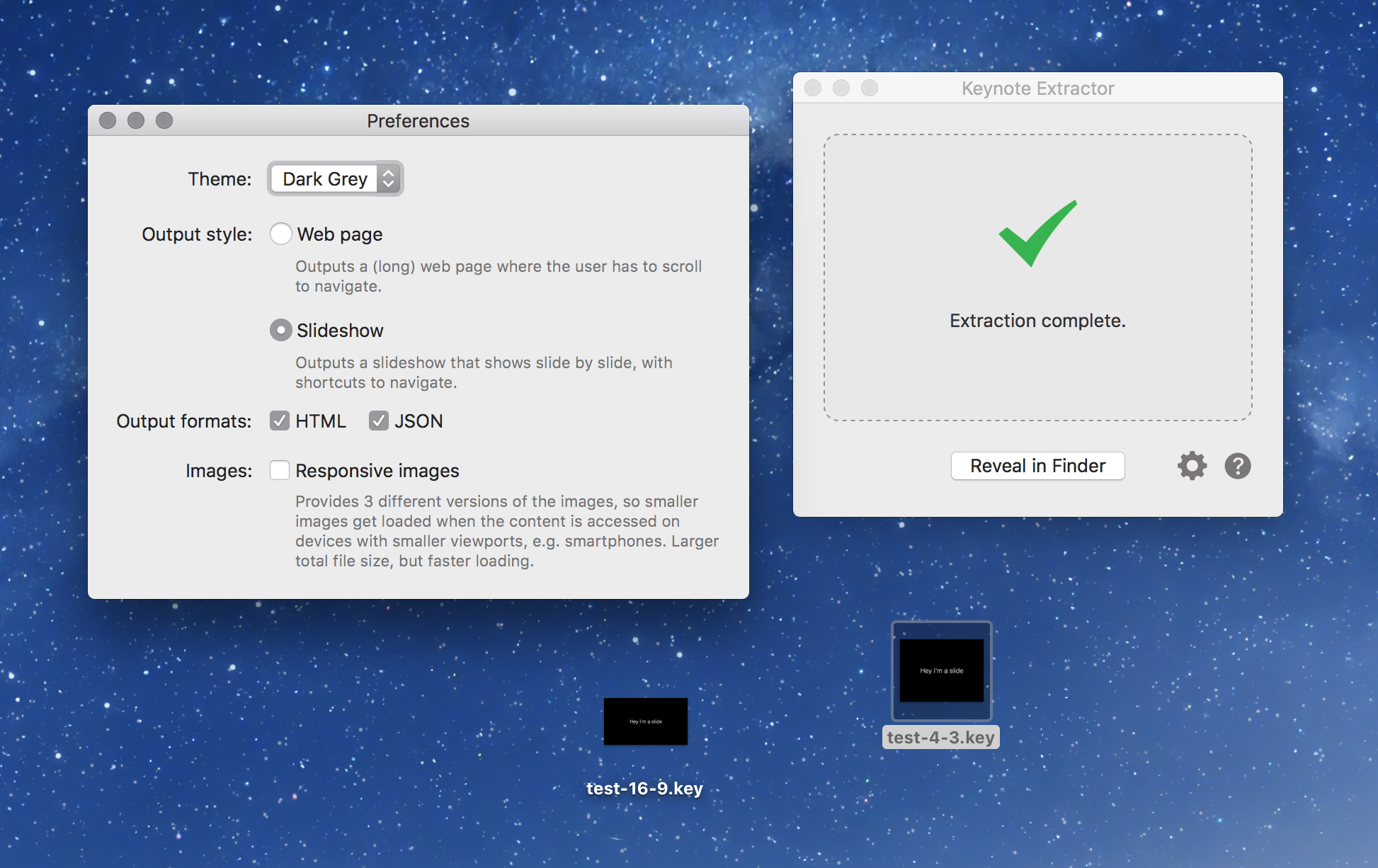
So, in June I announced that the product worked again, and then later I found out through some reports that in some/most cases it doesn’t and the jumbled slides bug occurs again.
I’ve been on the fence about what to do with Keynote Extractor for a while. First I discontinued it, then I saw people still using it so I kept the site up with a few warnings.
As mentioned before, the main problem is that Apple can change Keynote’s file format any time they want. Keynote seemingly releases 1-2 versions per year. Whatever Apple changed is usually a black box; there is no openness about the Keynote file format whatsoever.
This is frustrating and if I ever make a piece of software again I want to avoid such dependencies. There’s a lesson here.
I know there are a few dedicated Keynote Extractor users out there so I don’t just want to dump this project. Since I don’t have the time nor the specific skills nor the funds to maintain Keynote Extractor I decided to open source the product.
At least the conversation around any fixes can happen in the open then. Perhaps a budding Swift programmer can learn something from the source code. If you dig into it, you will see most of it has been written by David Sinclair of Dejal Systems. You can check out his apps and website here. If you need macOS development, he’s your man.
I logged the jumbled slides bug as a issue.
If you are a Keynote Extractor user, drop me a line at keynote-extractor@mono.company. If you have any slides online created with Keynote Extractor, send the links, and we can add them to the showcase.